
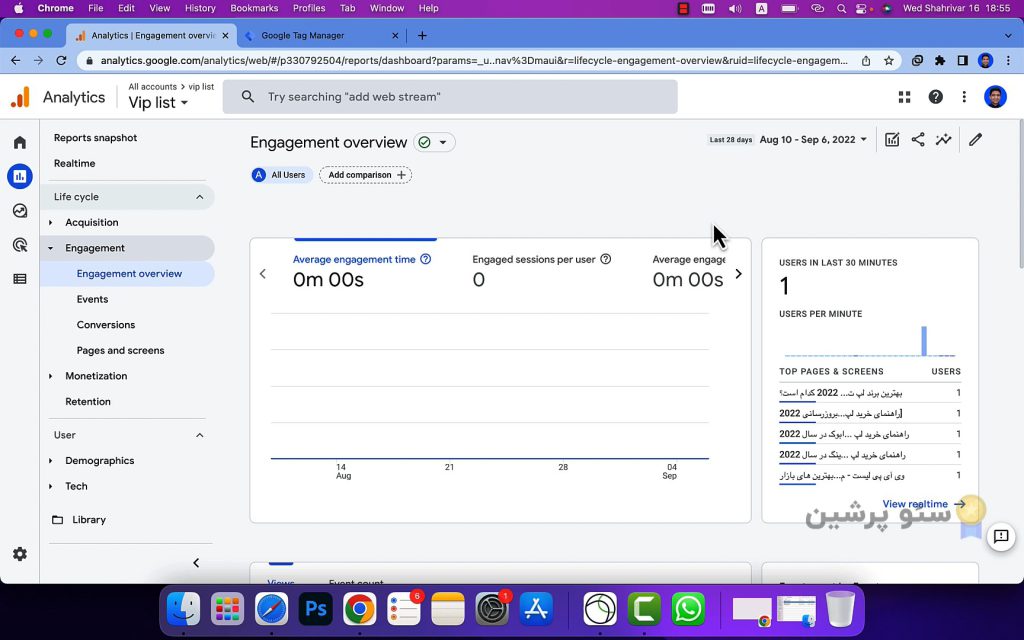
در این جلسه از آموزش GA4 می خواهیم دومین قسمت مهم از بخش Life cycle یعنی بخش Engagement را بررسی کنیم. با کلیک بر روی Engagement overview می توانید گزارش کلی و خلاصه ای از این بخش را مشاهده کنید. بخش دوم Events نام دارد که در این نوشتار می خواهیم به آموزش Event Tracking بپردازیم.
ابزار آنالیتیکس گزارش ها و داده های بسیار مفیدی از چگونگی و منبع ورود کاربران، تعداد بازدیدها و … را در اختیار ما می گذارد. اما گوگل آنالیتیکس به تنهایی نمی تواند رفتار کاربران در یک صفحه را آنالیز کند و برای این کار ابزار گوگل تگ منیجر به کمک ما می آید. بنابراین برای آن که بتوانیم رفتار و فعالیت کاربران در یک صفحه ی خاص را بررسی کنیم، باید پیش از هر چیزی یک تگ در Tag Manager بسازیم.

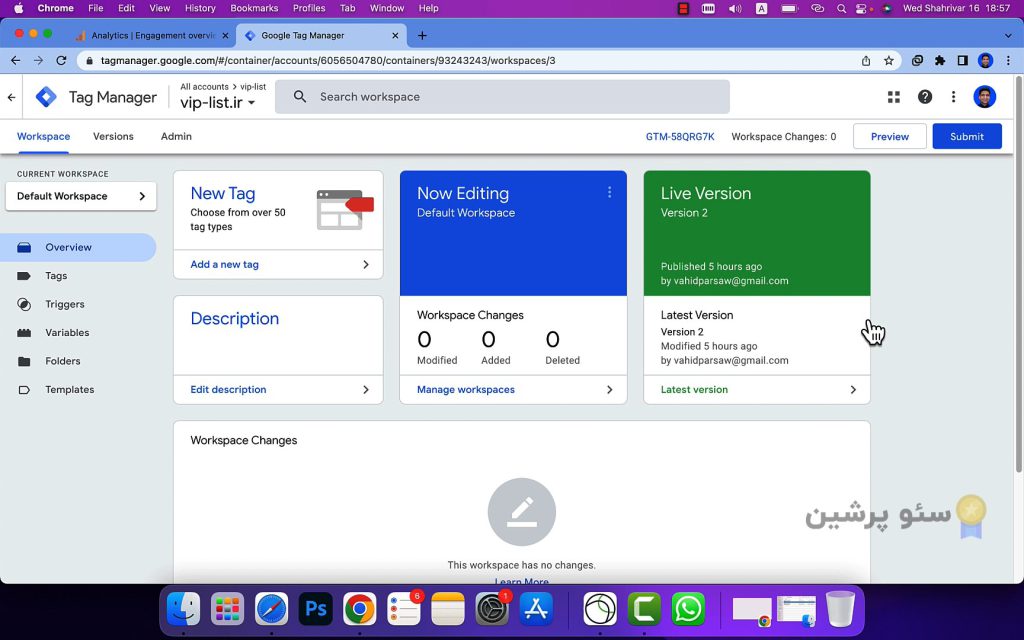
برای این کار باید ابتدا وارد سایت tagmanager.google.com شوید. بعد از انجام مراحل ثبت نام در این ابزار، صفحه ای مطابق تصویر زیر برای شما باز می شود. برای ایجاد یک تگ جدید، شما باید سه مولفه را برای آن مشخص کنید که در سمت چپ تصویر زیر نیز می توانید آن ها را ببینید.
- Tag: کاری است که می خواهیم تگ منیجر برای ما انجام دهد. به عنوان مثال می خواهیم داده های یک صفحه را به آنالیتیکس بفرستد.
- Triggers: زمانی است که تگ اجرا می شود. به عنوان مثال مشخص می کنیم که چه زمانی این داده ها به آنالیتیکس ارسال شوند.
- Variables: متغیرهای تگ در این قسمت تعریف می شوند که به صورت پیش فرض نیز تعدادی متغیر در آن وجود دارد.

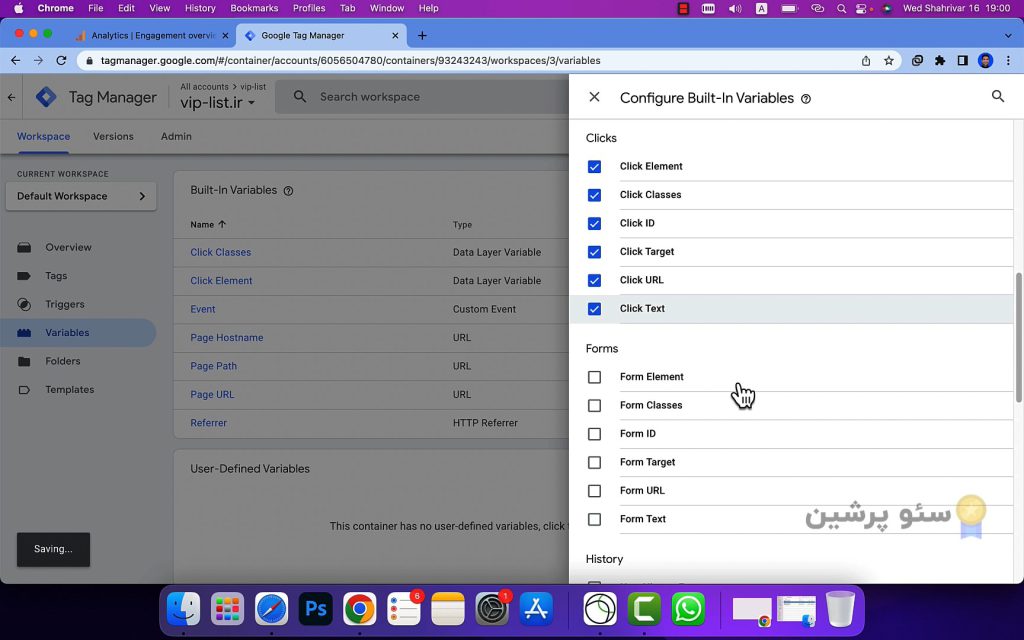
برای آن که بتوانید تگ جدیدی ایجاد کنید، ابتدا باید Variables آن را مشخص کنید. با کلیک بر روی این قسمت و انتخاب گزینه ی Configure به صفحه ای مانند تصویر زیر منتقل می شوید. ما در ساخت این تگ به متغیرهای بخشهای Pages و Clicks نیاز داریم؛ بنابراین تمام آیتم های این بخش را انتخاب می کنیم.

در قدم بعدی باید از منوی سمت چپ، بر روی Tags کلیک کنید تا مشخص کنید که این تگ قرار است چه کاری را برای شما انجام دهد.
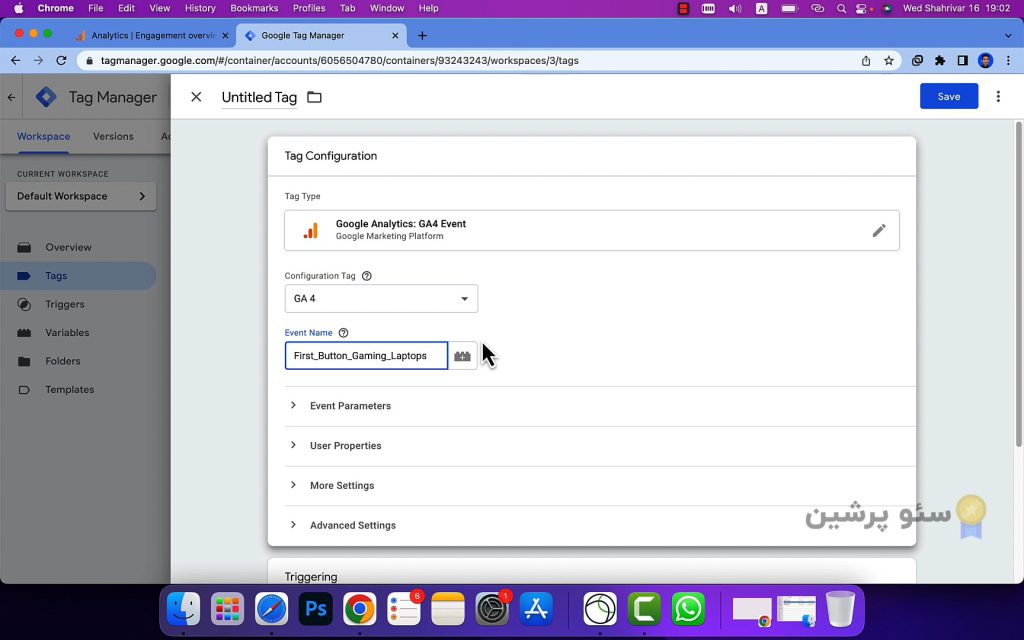
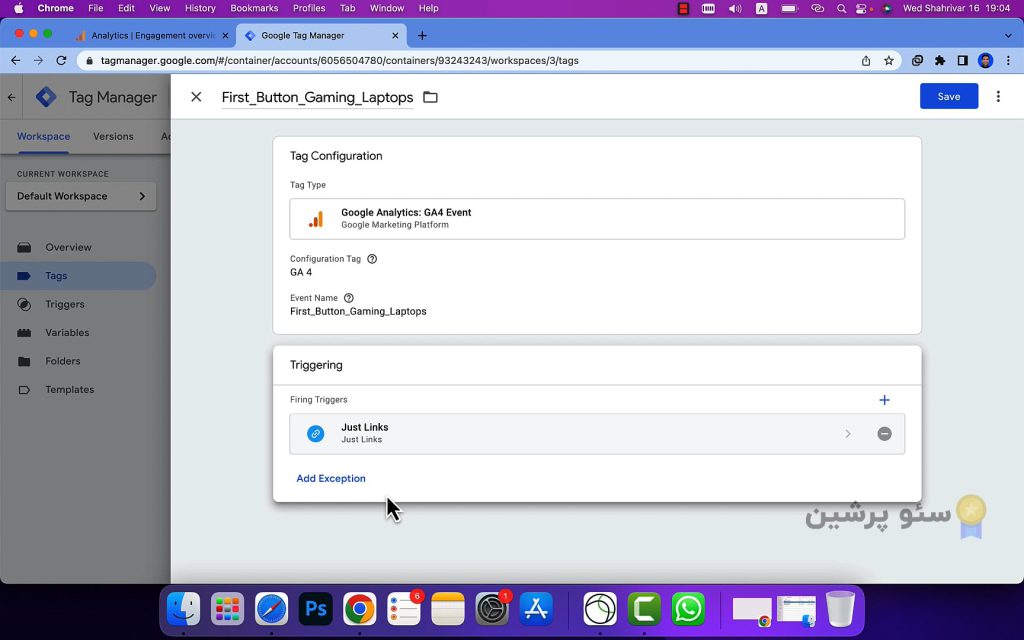
در این آموزش ما می خواهیم این تگ به عنوان یک ایونت به آنالیتکس ارسال شود؛ بنابراین بر روی دکمه ی new کلیک کرده و در کادر Tag Configuration، باید tag type را بر روی GA4 Event قرار دهیم. در بخش Configuration tag نیز GA4 را انتخاب می کنیم و در فیلد بعدی نام این ایونت را مشخص می کنیم.

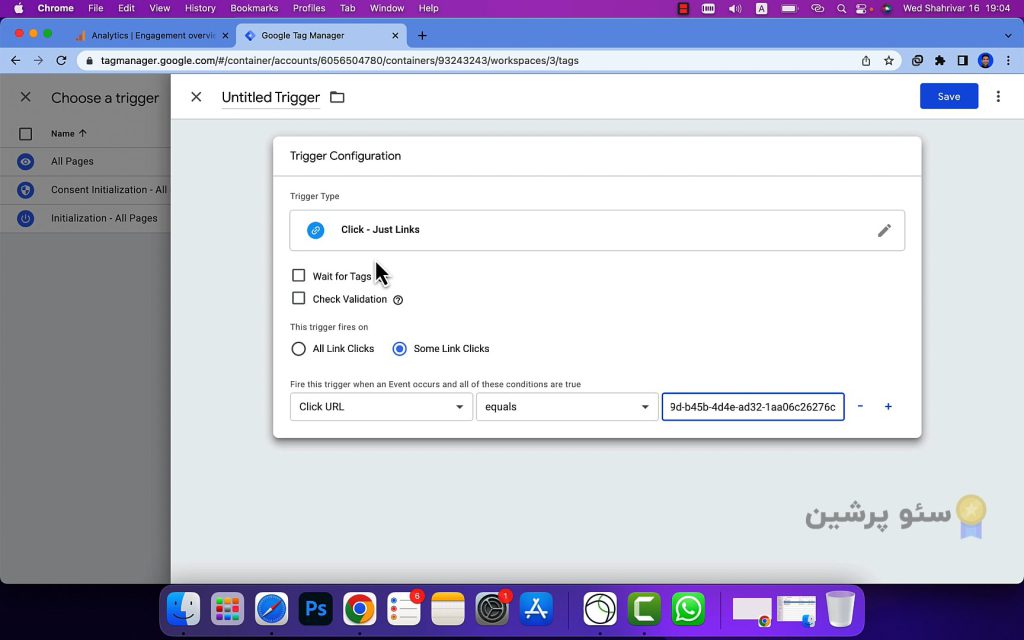
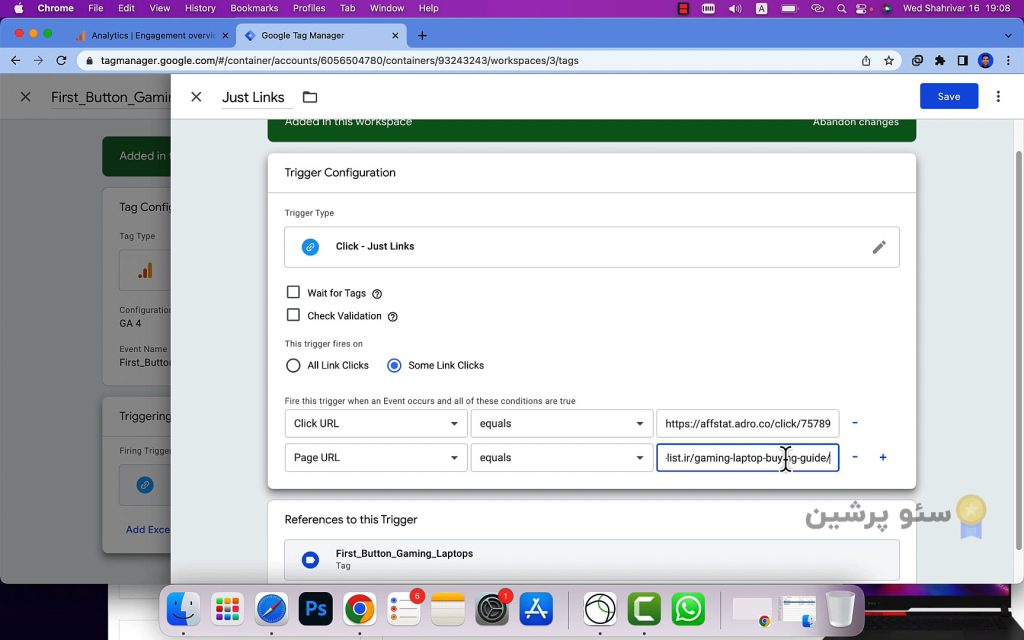
سپس در کادر Trigger Configuration باید مشخص کنیم که چه زمانی این دیتاها به آنالیتیکس ما ارسال شوند. با کلیک بر روی این قسمت و زدن دکمه ی +، یک تریگر جدید می سازیم. در این آموزش ما می خواهیم زمانی که کاربری بر روی یک لینک مشخص کلیک کرد، این اطلاعات به آنالیتیکس ارسال شود؛ به همین دلیل trigger type را بر روی Click – Just Links قرار می دهیم.
آخرین گزینه ی این بخش که در تصویر زیر نیز می توانید ببینید، this trigger fires on است که به صورت پیش فرض، گزینه ی All Links Clicks است. ما می خواهیم رفتار کاربر در هنگام مواجهه با یک یا چند لینک خاص را آنالیز کنیم؛ پس آن را روی some links clicks قرار می دهیم.
با کلیک بر روی این گزینه 3 فیلد در کنار هم نمایان خواهند شد. در فیلد اول click URL، در فیلد دوم equals و در فیلد سوم نیز لینک دکمه ی مورد نظر خود را قرار می دهیم. با تنظیم این موارد در واقع به تگ منیجر می گوییم که هرگاه URL یک کلیک با لینک فیلد سوم برابر بود، این ایونت را به آنالیتیکس ارسال کن. در نهایت نیز با زدن گزینه ی save تمامی این تنظیمات را ذخیره می کنیم.

در این قسمت نیز می بینید که تگ و تریگر شما به سادگی ساخته شده و با زدن دکمه ی Save آبی رنگ، این تگ را ذخیره می کنیم.

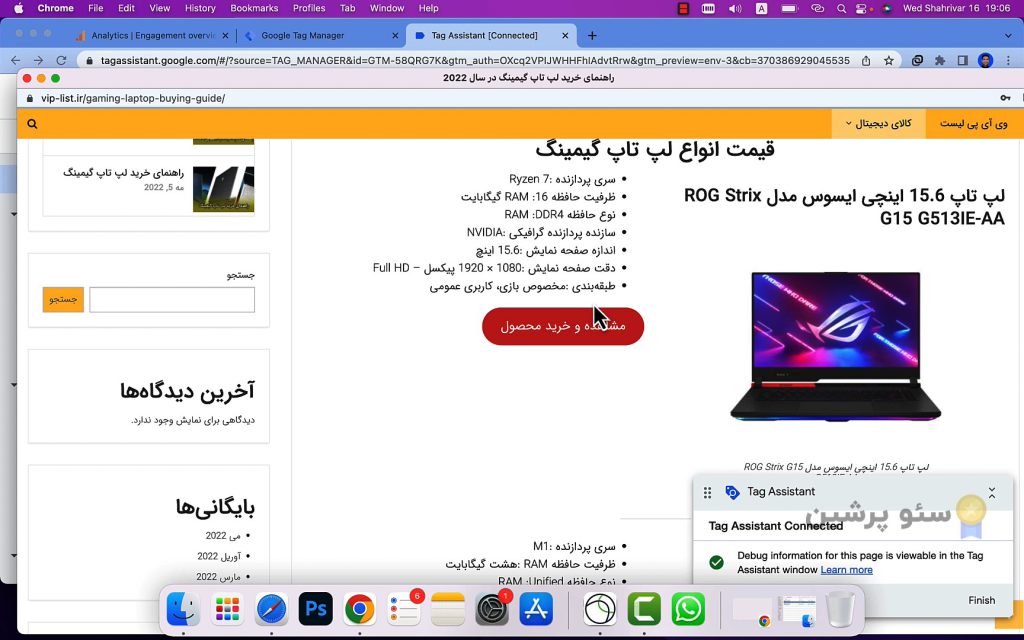
برای آن که مطمئن شویم این تگ به درستی کار می کند، بر روی دکمه ی Preview می زنیم تا Tag Assistant برای ما باز شود. سپس با کلیک بر روی دکمه connect اتصال شما پس از مدت زمان کوتاهی برقرار می شود. سپس برای تست این تگ به صفحه ای که برای آن تگ ساختیم را باز می کنیم و بر روی همان دکمه کلیک می کنیم.

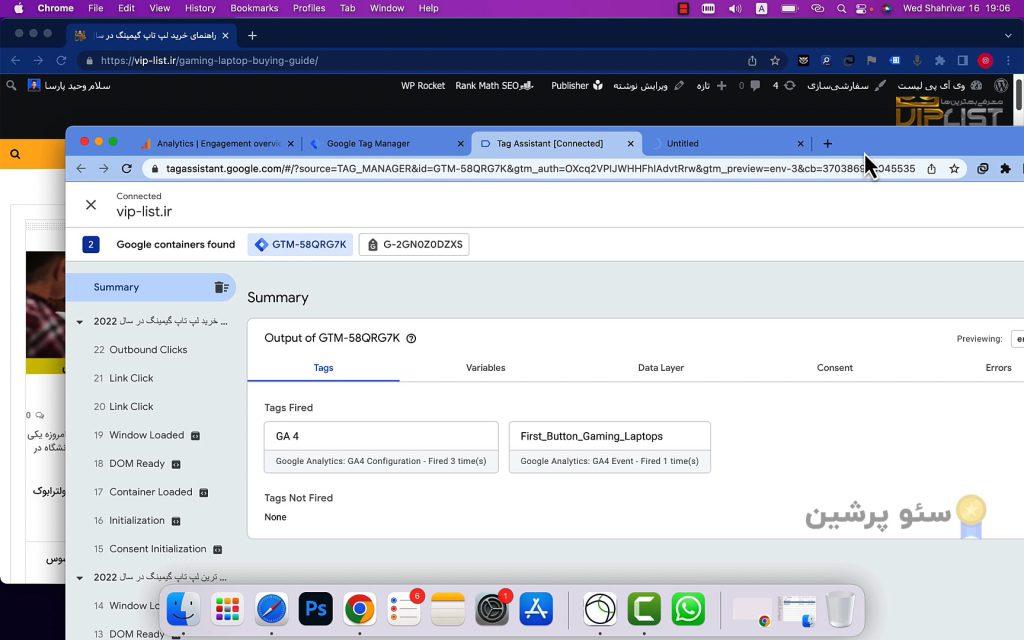
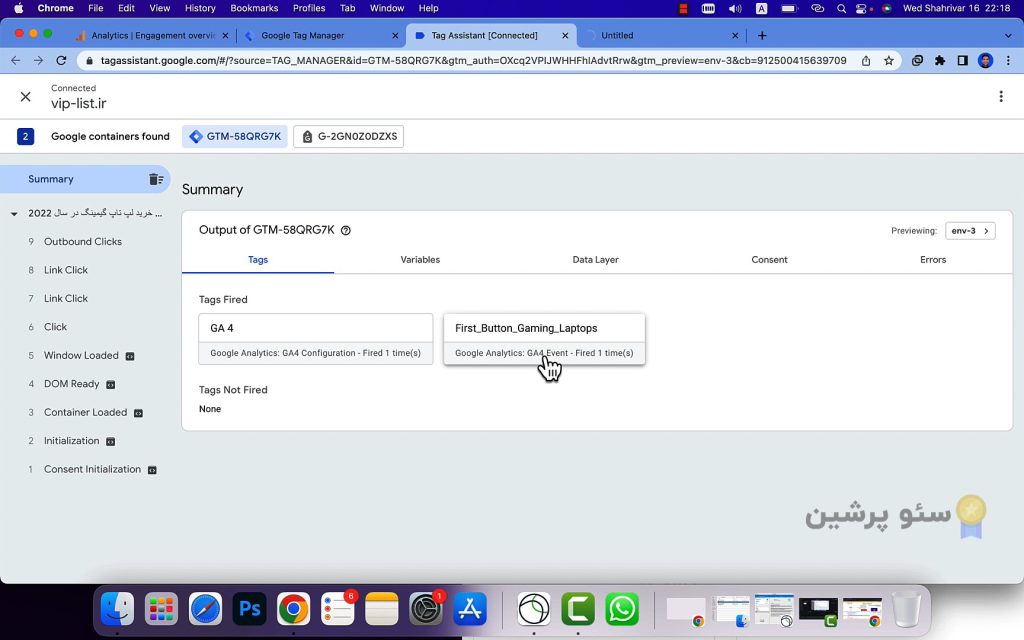
همان طور که در تصویر زیر نیز می توانید مشاهده کنید، با کلیک بر روی آن دکمه، این تگ فراخوانی و یا اصطلاحا fire شده است. اما نکته ای که در این جا مطرح می شود این است که د برخی از مواقع ممکن است لینک مدنظر شما در چندین صفحه ی مختلف سایت وجود داشته باشد. با این کار شما نمی توانید متوجه شوید که کاربر دقیقا در کدام صفحه بر روی این لینک کلیک کرده است. برای رفع این مشکل باید برای trigger این تگ، شروط بیشتری را تعریف کنید.

برای تعریف شروط جدید مجددا بر روی نام تگ خود کلیک کتید و به بخش triggering مراجعه کنید. در این قسمت باید بر روی گزینه ی + کلیک کنید و شرط جدیدی را تعریف کنید. در این شرط باید بگوییم که هرگاه در یک صفحه ی خاص این اتفاق افتاد، دیتای آن به آنالیتیکس منتقل شود. برای این کار فیلدها را مطابق شکل زیر پر کنید و در سومین فیلد نیز لینک صفحه ای که در نظر دارید را تایپ کنید.

این کار را به دو روش می توانید انجام دهید. روش اول همان مراحلی است که با تعریف شروط برای trigger به شما آموزش دادیم. روش دوم استفاده از css selector است. این روش نسبت به روش اول از دقت بالاتری برخوردار است. برای انجام این کار باید مراحل زیر را دنبال کنید.
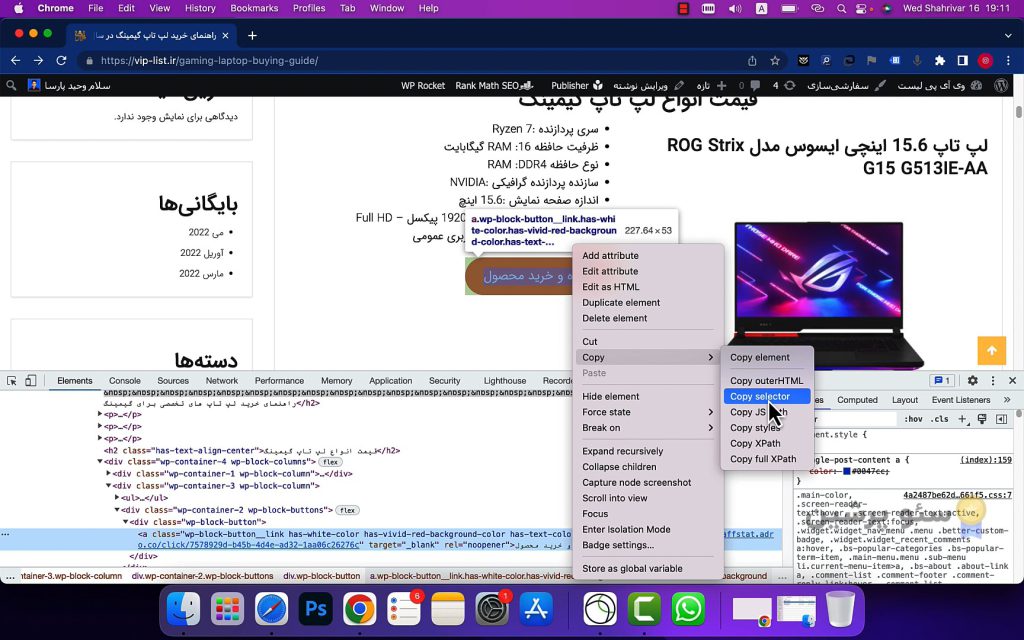
- پس از باز کردن صفحه ی مورد نظر در مرورگر کروم، بر روی صفحه کلیک راست کرده و سپس گزینه ی inspect را انتخاب کنید.
- در کادر باز شده، گزینه ی سمت چپ صفحه که آیکون آن علامت ماوس است را بزنید و سپس بر روی دکمه ی مورد نظر کلیک کنید.
- با این کار کد مربوط به این دکمه به رنگ آبی در می آید که می توانید با زدن کلیک راست بر روی این کد، از منوی copy، گزینه ی copy selector را بزنید.

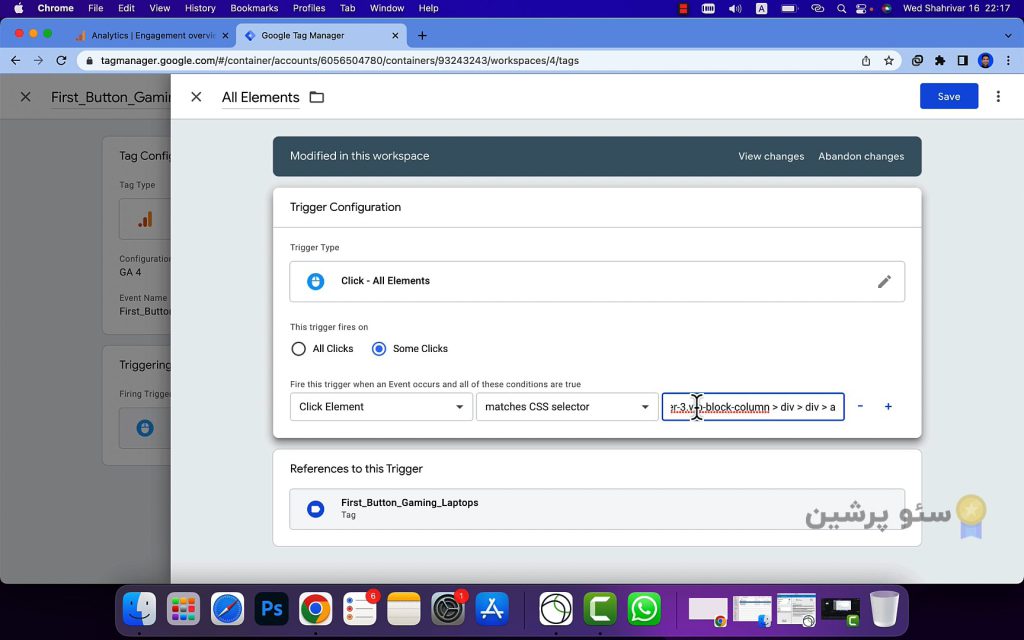
- وارد Trigger تگ مورد نظر شوید و تریگر جدیدی را بسازید. برای ساخت این Trigger باید نوع آن را بر روی Click – All Elements قرار دهید و با انتخاب Some Links فیلدهای مربوطه را مانند تصویر زیر پر کنید. در فیلد سوم نیز باید سلکتوری که کپی کرده اید را وارد کنید. پس از ذخیره کردن این تغییرات، می توانید با کلیک بر روی preview و برقراری ارتباط Google Tag Assistant بررسی کنید که به درستی کار می کند یا خیر.

با کلیک بر روی دکمه ی مشخص شده، می بینید که این تگ fire شده و به درستی کار می کند.

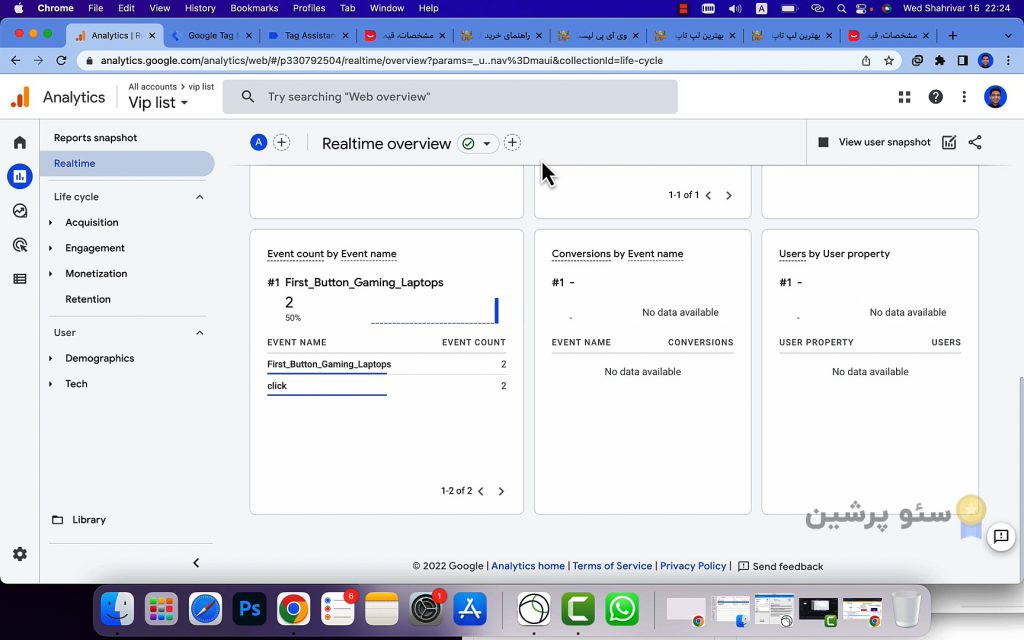
برای مشاهده ی اطلاعات این ایونت در آنالیتیکس نیز باید از بخش Reports، گزارش realtime را باز کنید تا در قسمت events count by event name، گزارشی از تعداد کلیک های هر ایونت به شما نشان داده شود. البته آپدیت شدن این گزارش ممکن است چندین دقیقه طول بکشد؛ پس صبور باشید.

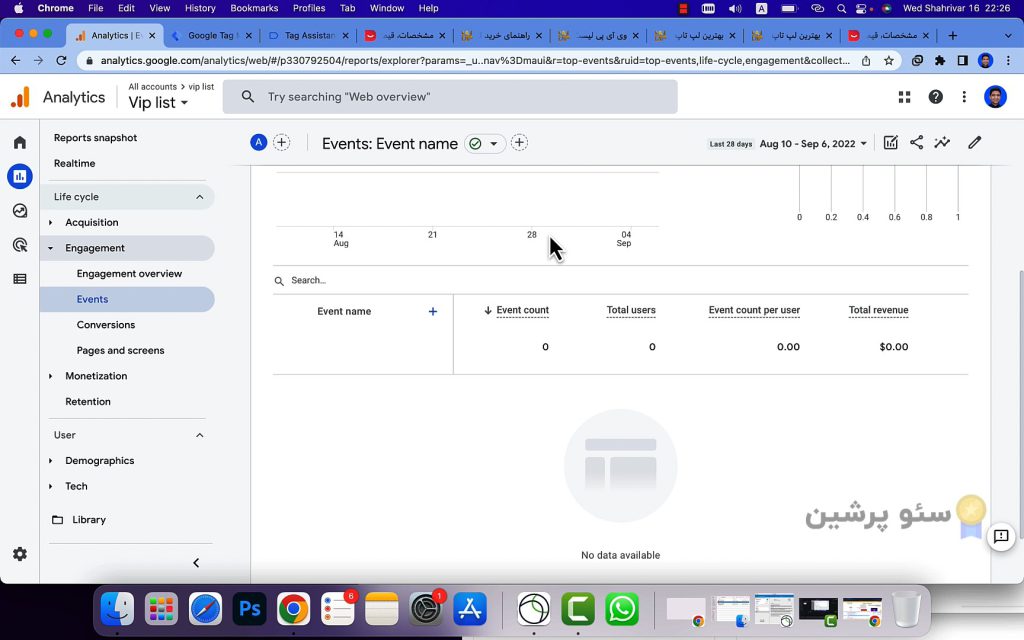
از سوی دیگر شما می توانید تمامی ایونت هایی که ایجاد کرده اید را به همراه اطلاعات دقیق آن مشاهده کنید. البته همانطور که در تصویر زیر هم می بینید، هنوز این گزارش آپدیت نشده و ممکن است با کمی تاخیر این اطلاعات به شما نمایش داده شوند.



دوره event ها عالی بود من خیلی چیز ها یاد گرفتم .ممنون میشم مورد های بیشتری برای event ها مثال بزنید تا بدانیم چه event های می توانیم بسازیم.خیلی ممنون از اموزش خوبتون.
سلام وقت بخیر حمید جان. بله احتمالا مثال های بیشتری خواهیم داشت.
سلام وحید جان
دوره بسیار خوبی بود درود بر شما
سلام وقت بخیر سینا جان. ممنونم از کامنتت.
وحید جان اگر لینک های داخلی را یو تی ام بسازیم اینجوری میشه ترک کرد نتایج کلیک رو؟
و آیا آسیبی به سئو نمی رسونه
سلام وقت بخیر
استفاده از utm برای لینک های داخلی کار صحیحی نیست. لینک های داخلی رو باید از بخش Explore ترک کنید و ببینید کاربران از چه صفحه ای وارد صفحه مورد نظر شما شدن. آموزش بخش Explore به دوره اضافه خواهد شد.
استفاده از utm در داخل خود سایت، باعث قطع شدن session می شه و در نتیجه باعث می شه که GA آمار اشتباه رو به شما گزارش بده.
درود، چه طوری goal ست کنیم؟ لطفا آموزششو بزارید
سلام حسام جان
توی نسخه 4 گوگل آنالیتیکس یا همون GA4 چیزی به اسم goal وجود نداره بلکه اهدافمون رو با Eventها تعریف میکنیم. بازهم جلسه آموزشی تکمیلی در این خصوص خواهیم داشت.
سلام این ایونت هایی که میسازیم، مگر همیشه نمیمونن؟ من یه ایونت ساختم و چند ساعت بعد توی آنالیتیکس حذف شده بود/ آیا این امکان داره ؟
سلام وقت بخیر
تا زمانی که حذف نشن از طرف شما دائمی هستند مگر اینکه در بازه زمانی که روی آنالیتیکس انتخاب میکنید ایونت فایر نشده باشه.