
در این قسمت از آموزش وردپرس ، قصد داریم تا به شما آموزش دهیم که چطور میتوانید چت واتس اپ را به سایت وردپرسی خودتان اضافه کنید. به طوریکه وقتی هر کاربری وارد سایت شما شد، در گوشه سمت راست پایین، آیکون واتس اپ برای او نمایش داده شود و با کلیک بر روی همین آیکون، بتواند با شما ارتباط برقرار کند.
کارایی این افزونه هم به مانند افزونههای چت آنلاین، دیگر به مانند افزونه کریسپ و افزونه رایچت است؛ ولی با این فرق که کاربران برای پیام دادن به شما، باید حتما نرم افزار واتس اپ را در تلفن همراه خودشان داشته باشند.
البته این افزونه، مزیتهایی را هم نسبت به افزونههای کریسپ و رایچت هم دارد. برای مثال شما میتوانید از این طریق، شماره کاربران خودتان را دریافت کنید و یا اینکه واتس اپ کاملا رایگان است و این در صورتی است که افزونههای رایچت و کریسپ، تماما رایگان نیستند!

آنچه در این مقاله میخوانید
مراحل اضافه کردن دکمه واتس اپ در وردپرس
افزونههای زیادی برای اینکار وجود دارند که البته اکثر آنها دارای مشکلات مختلفی هستند؛ مثلا بعضی از آنها بر روی سرعت سایت، تاثیر منفی میگذارند. ولی در بین تمامی این افزونهها، افزونه Click To chat از همه سبکتر است که برای راه اندازی آن هم، کار سختی ندارید.
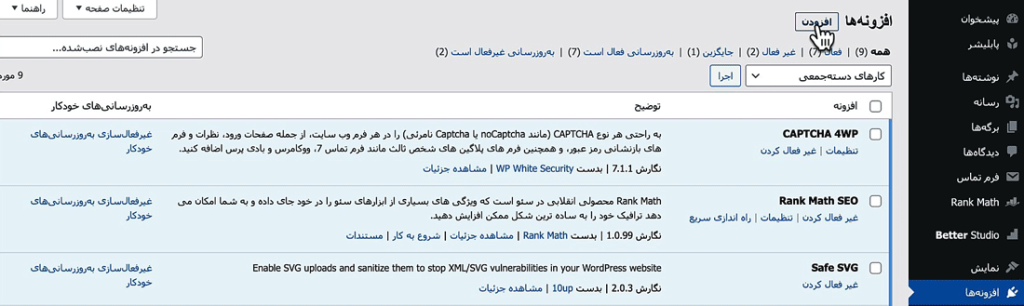
برای نصب این افزونه، کافی است که وارد پنل پیشخوان سایت وردپرسی خودتان شوید و مسیر افزونهها>افزودن را طی کنید. سپس در قسمت سرچ باکس، عبارت Click To Chat را سرچ کنید.

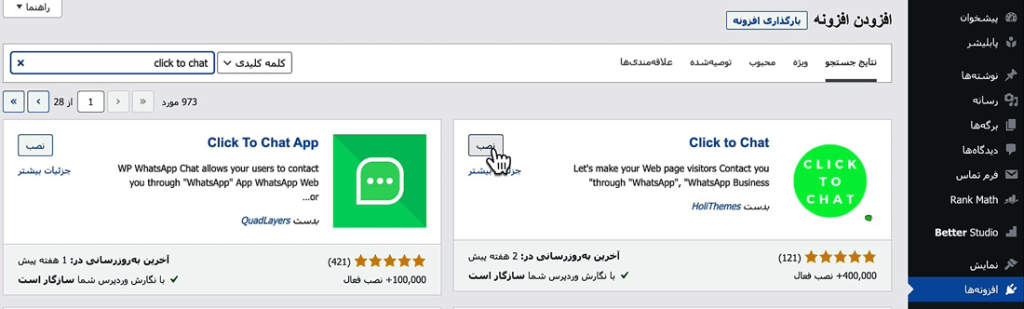
سپس افزونه مدنظر که در تصویر زیر هم قابل مشاهده است را نصب و سپس فعال کنید.

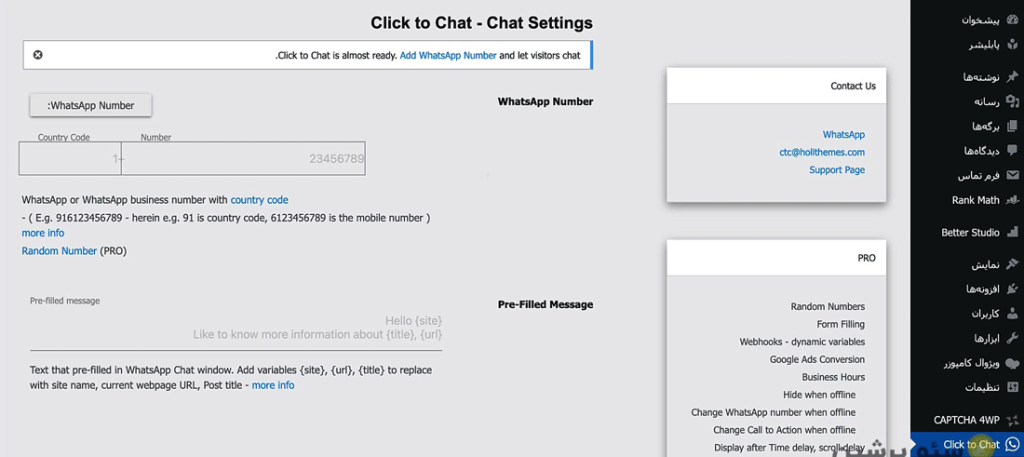
بعد از نصب و فعالسازی افزونه، یک گزینه جدیدی با نام “Click To Chat” در منوی سمت راست وردپرس، برای شما نمایان میشود؛ بر روی همین گزینه کلیک کنید تا تنظیمات مدنظر خودمان را بر روی آن پیاده سازی کنیم.
بررسی تنظیمات افزونه Click To chat
تنظیمات و راه اندازی این پلاگین، از چیزی که فکر میکنید آسانتر است؛ در ادامه، قسمتهای مختلف تنظیمات این افزونه را با هم بررسی میکنیم:
WhatsApp Number: در این بخش شما باید شمارهای که واتس اپ شما بر روی آن نصب است را به همراه کد کشور، وارد کنید.

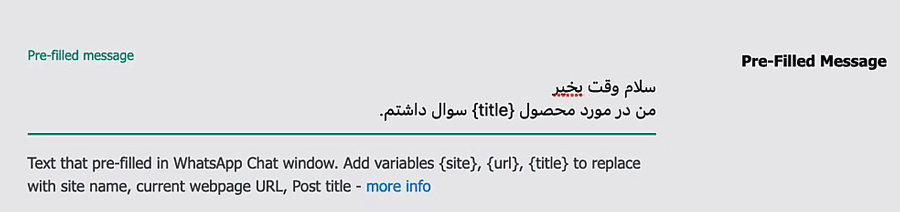
Pre-Filled Message: در این قسمت شما میتوانید یک متن پیشفرض مشخص کنید؛ به این صورت که هر وقت کاربران بر روی آیکون واتس اپ کلیک کرد، پیامی که توسط خود شما مشخص شده، برای شما ارسال میشود.
البته شما میتوانید از عباراتی به مانند {title}، {url} و {site} هم در پیام خودتان استفاده. برای مثال وقتی شما از {title} استفاده کنید، عنوان آن صفحهای که کاربر در آن قرار دارد، برای شما ارسال میشود. به مثالی که در تصویر زیر زدیم دقت کنید:

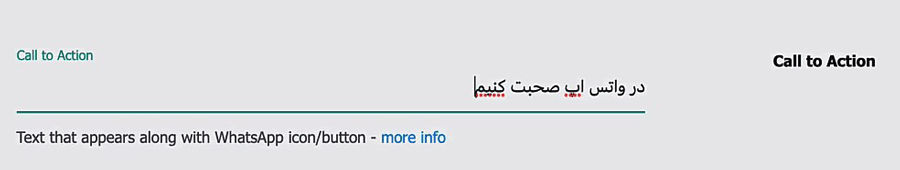
Call To Action: اگر شما ماوس خودتان را بر روی آیکون واتس اپ در داخل سایت نگه دارید، یک متنی به صورت هاور به شما نمایش داده میشود که در این قسمت، میتوانید آن متن را تغییر دهید.

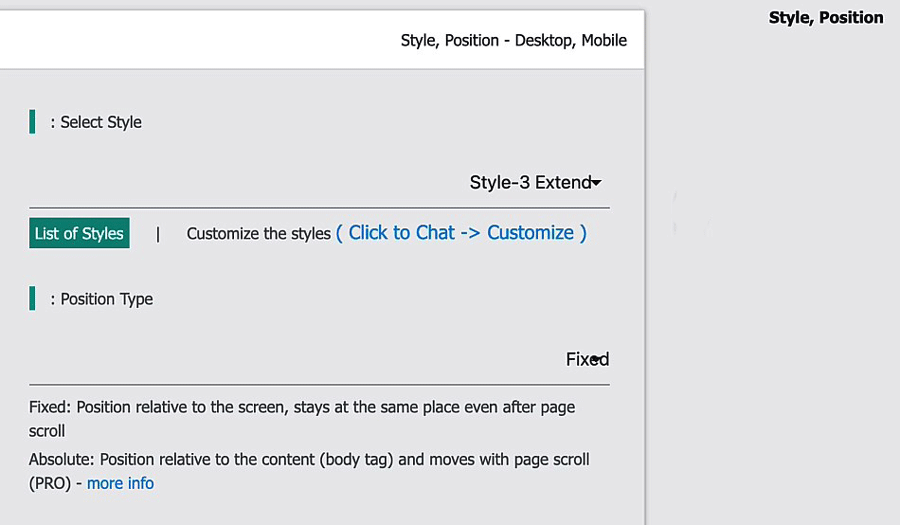
Style Position: این بخش هم شامل موارد مختلفی میشود که در ادامه آنها را بررسی میکنیم:
- Select style: از این قسمت شما میتوانید استایل آیکون خودتان را انتخاب کنید.
- Position Type: در این قسمت میتوانید پوزیشن آیکون را انتخاب کنید که بهتر است آن را به صورت Fixed قرار دهید. البته گزینه های این بخش، بستگی به انتخاب شما در قسمت Select Type دارد.

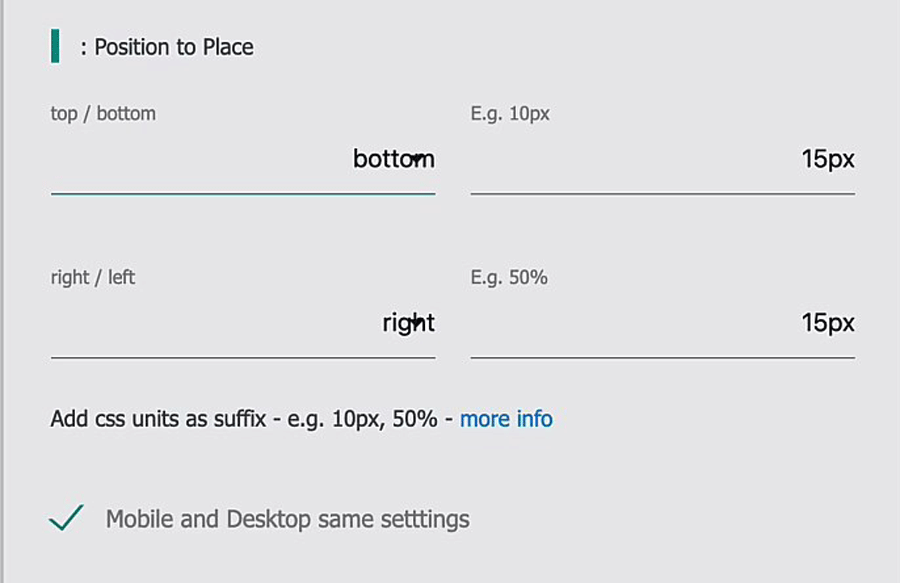
- Position To Place: در این قسمت میتوانید جایگاه آیکون واتس اپ را مشخص کنید که در بالا، پایین، چپ یا راست قرار بگیرد. البته بهتر است که تنظیمات پیشفرض این قسمت را تغییر ندهید؛ ولی اگر نیاز به جا به جایی آیکون واتس اپ داشتید، میتوانید از این قسمت استفاده کنید.

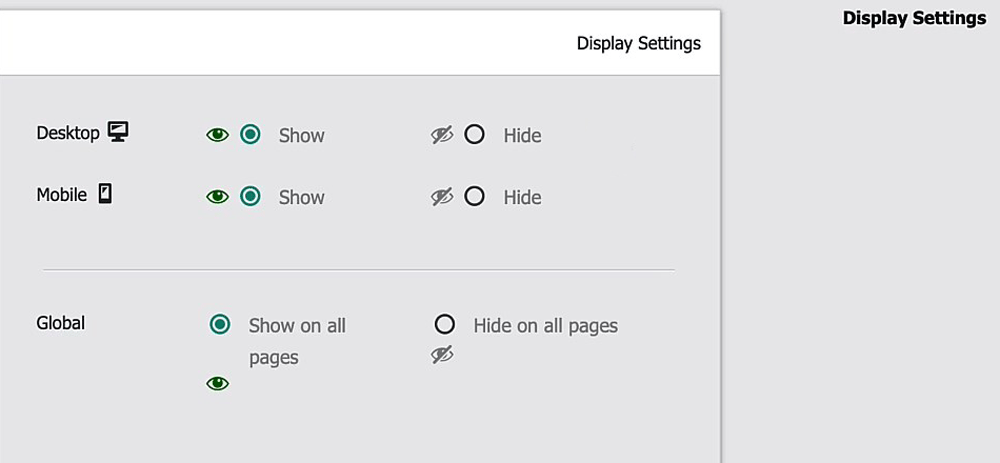
Display Setting: این بخش هم شامل گزینههای مختلفی است که در ادامه آنها را بررسی میکنیم:
- Desktop: مشخص کنید که آیکون واتس اپ در نسخه دسکتاپ (لپ تاپ و کامپیوتر) نمایش داده شود یا نه.
- Moblie: مشخص کنید که آیکون واتس اپ در نسخه موبایل نمایش داده شود یا نه.
- Global: در این قسمت میتوانید مشخص کنید که آیکون واتس اپ در تمامی صفحات نمایش داده شود یا نه.

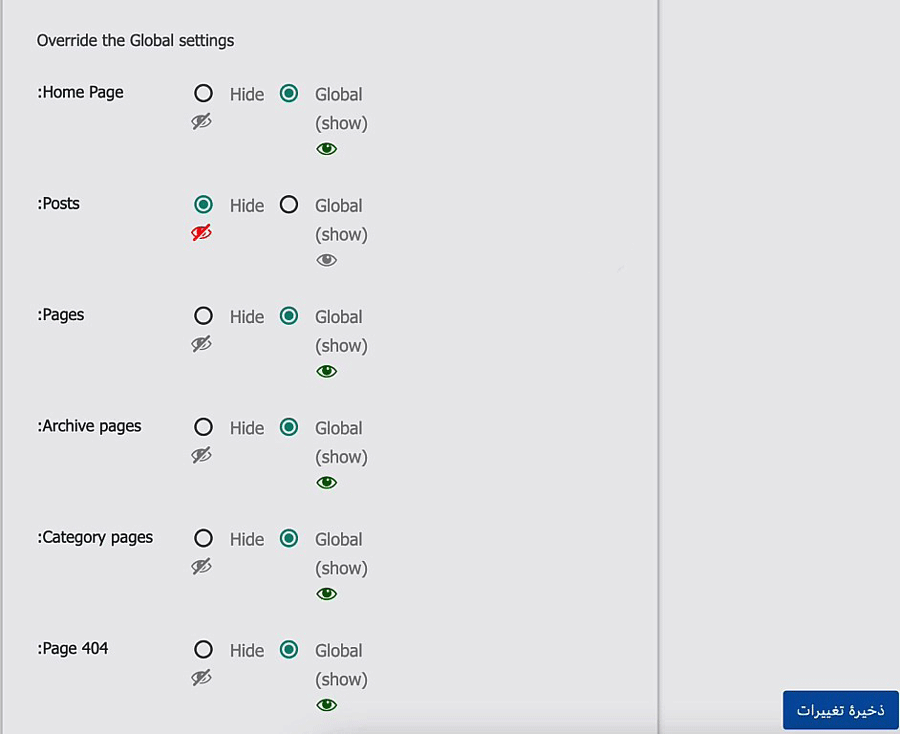
- • Override the Global Setting: در این قسمت مشخص کنید که آیکون واتس اپ، در کدام قسمت از سایت شما نمایش داده شود و در کدام بخشها نمایش داده نشود.

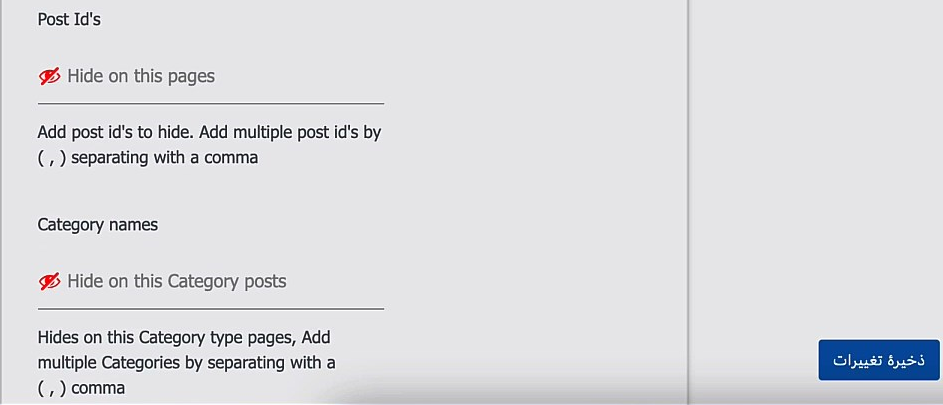
- Post Id’s: فرض کنید که شما از بخش Override the Global Setting اجازه دادید تا ایکون واتس اپ، در تمامی پستهای بلاگ نمایش داده شود. ولی از طرفی هم نمیخواهید که آیکون واتس اپ، در یکسری از پستها نمایش داده شود. برای همین میتوانید آیدی پستهای مدنظرتان را در این بخش وارد کنید تا آیکون واتس اپ از آن صفحات برداشته شود. (برای به دست آوردن آیدی پست، کافی است که وارد قسمت ویرایش پست مدنظرتان شوید؛ در URL همان صفحه، یک عددی در رو به روی کلمه Post= قرار دارد که دقیقا همان آیدی پست شماست.)
- Category Name: این قسمت همان کارایی Post Id’s را دارد. البته به جای آیدی، باید نام کتگوری را وارد کنید.

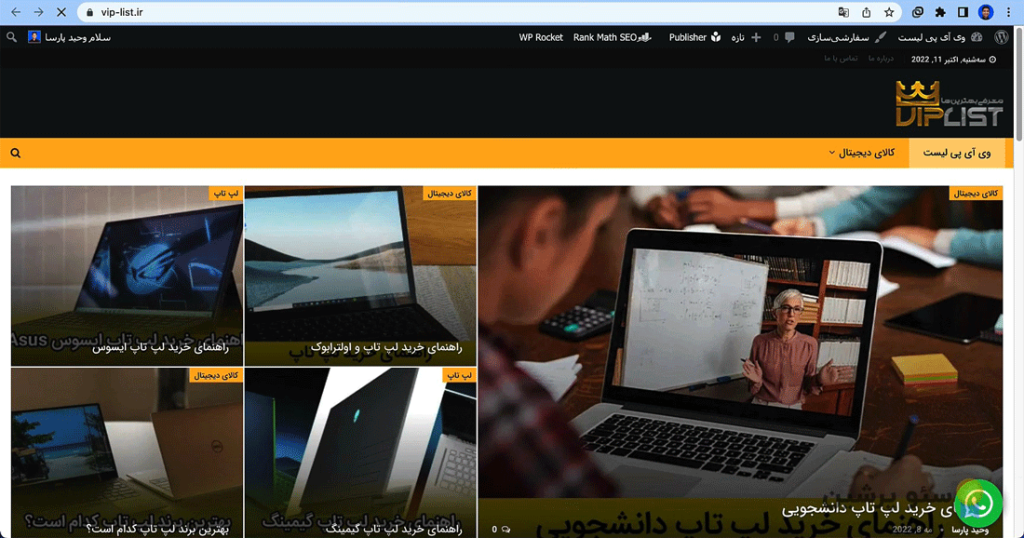
بعد از انجام تغییرات، بر روی گزینه “ذخیره تغییرات” کلیک کنید. حالا اگر به سایت خودتان مراجعه کنید، باید آیکون واتس اپ را در سایت خودتان مشاهده کنید. برای اطمینان از عملکرد دکمه واتس اپ، بهتر است که در صفحات مختلف خودتان بروید و مطمئن شوید که ایکون واتس اپ، حتما نمایش داده شود.
همچنین بهتر است که خودتان بر روی این آیکون کلیک کنید و برای تست، یک پیامی به اکانت واتس اپ خودتان ارسال کنید تا مطمئن شوید که هیچ مشکلی پیش نیاید.

جمع بندی
در این مقاله آموزشی سعی کردیم تا مراحل اضافه کردن دکمه واتس اپ به سایت وردپرسی را با استفاده از افزونه Click To Chat را بررسی کنیم.
البته تنظیماتی که در این آموزش به آن پرداختیم، مربوط به نسخه رایگان این افزونه بود. درواقع نسخه رایگان این افزونه هم میتواند کار شما را راه بیندازد. اگر شما هر سوالی درباره این آموزش داشتید، میتوانید از قسمت کامنتها، از ما بپرسید.

