
در این سری از آموزشهای وردپرس ، قصد داریم تا مراحل نصب و راه اندازی افزونه کریسپ (Crisp) را به شما آموزش دهیم. همانطور که در معرفی بهترین افزونههای وردپرس هم گفتیم، افزونه کریسپ درواقع یک پلتفرم چت آنلاین است که شما میتوانید با استفاده از این پلاگین، قابلیت چت آنلاین را بر روی سایت خودتان، فعال کنید.
به این صورت که وقتی این پلاگین را نصب و فعال کردید، در پایین سمت راست یا سمت چپ، یک آیکون چت آنلاین به کاربر نمایش داده میشود که کاربران میتوانند با کلیک کردن بر روی آن، به صورت مستقیم با بخش پشتیبانی گفت و گو کنند و سوالهای خودشان را بپرسند.
آنچه در این مقاله میخوانید
مراحل راه اندازی کریسپ (Crisp)
برای نصب این افزونه، نیاز است که ابتدا وارد سایت کریسپ شوید و یک اکانت برای خودتان بسازید. برای ثبت نام، ابتدا از لینک زیر، وارد سایت کریسپ شوید و سپس بر روی دکمه Get Started کلیک کنید تا وارد صفحه زیر شوید.

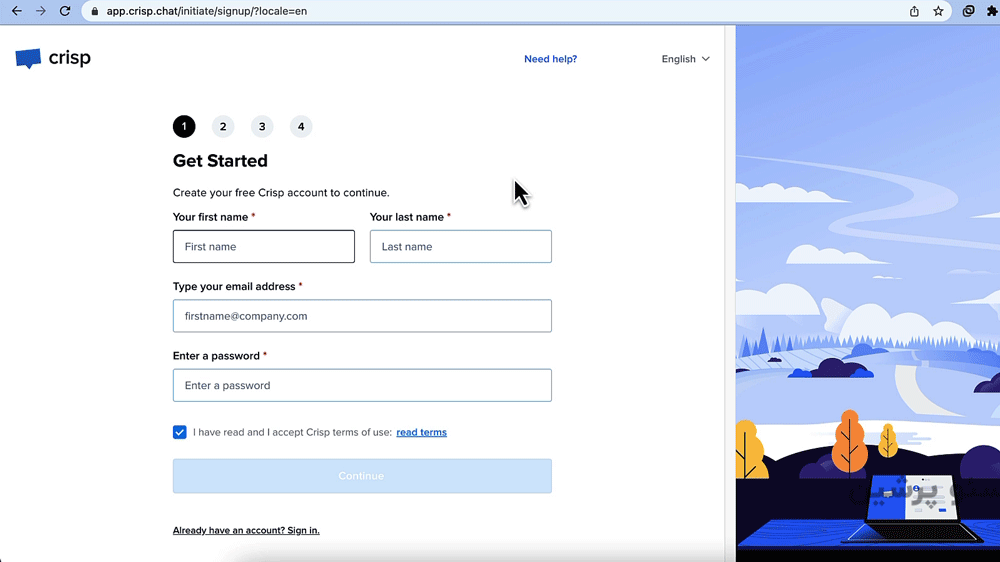
در صفحه جدید، اطلاعات خودتان را به صورت دقیق وارد کنید.

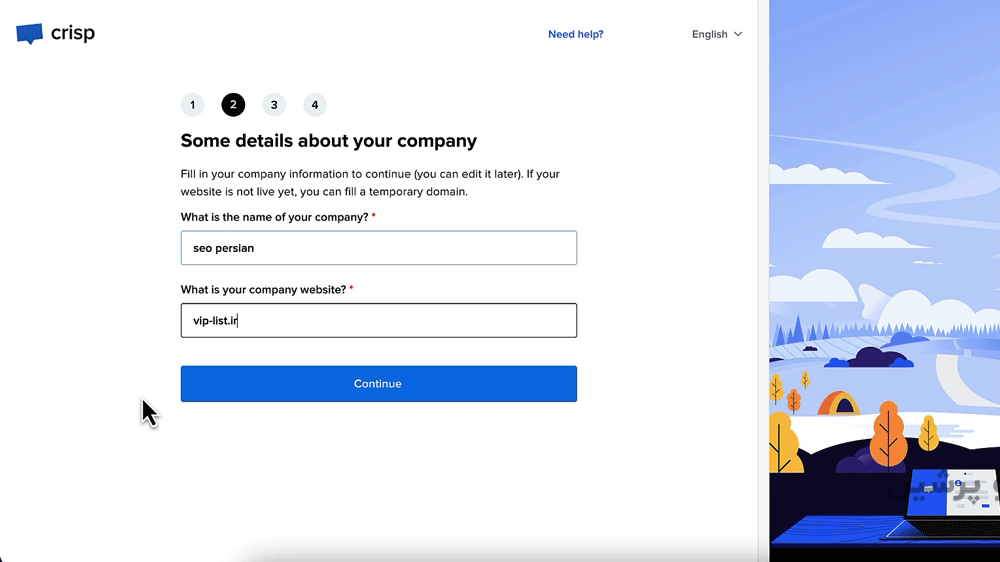
در مرحله بعدی باید نام کمپانی و آدرس سایت خودتان را بدون Https وارد کنید.

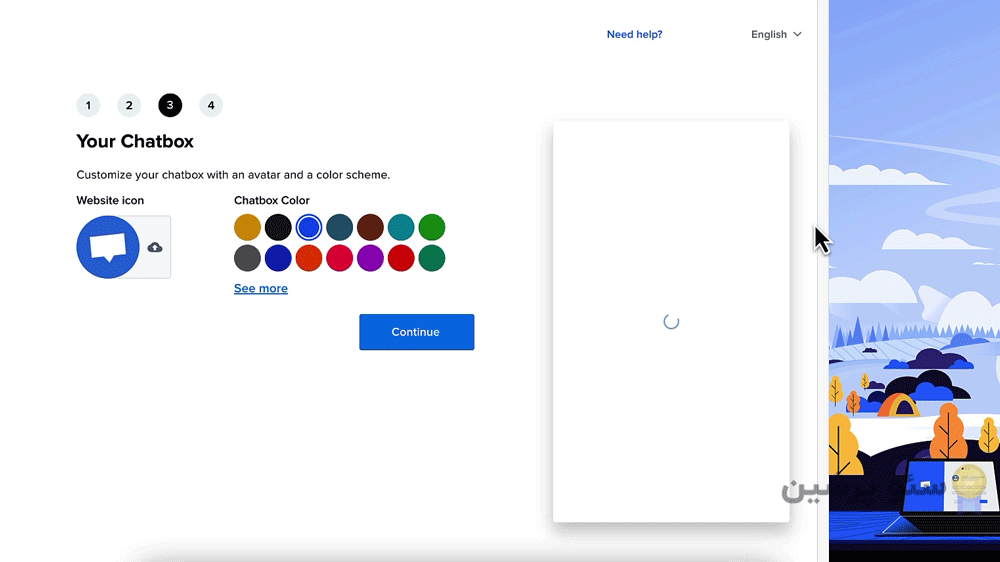
در مرحله بعدی شما میتوانید به دلخواه، یکی از رنگهای ارائه شده را برای آیکون کریسپ خودتان انتخاب کنید.

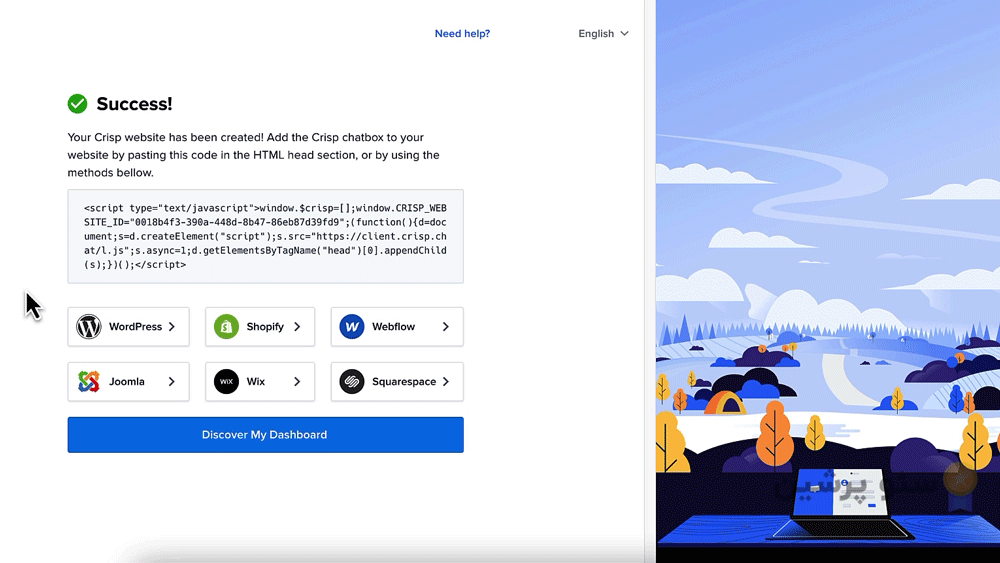
در مرحله آخر، سایت کریسپ یک قطعه کدی را به شما ارائه میدهد که شما باید آن را در کدهای Html سایت خودتان و در بخش Head وارد کنید. بعد از جایگذاری کد ارائه شده، چت آنلاین در سایت شما فعال میشود.

آموزش نصب افزونه کریسپ
البته شما میتوانید بدون استفاده از کد و با نصب افزونه کریسپ، چت آنلاین را در سایت خودتان فعال کنید. ولی پیشنهاد میشود که به جای نصب افزونه، از کد استفاده کنید؛ چون بعد از نصب افزونه، فایلهای CSS و Java متعددی بر روی هاست شما بارگزاری میشود که در نهایت میتواند بر روی سرعت سایت شما تاثیر منفی بگذارد.
ولی ممکن است که بعضی از شماها، مهارت لازم برای جایگذاری کدها را نداشته باشید که در این صورت، پیشنهاد میشود که از روش دستی نصب افزونه کریسپ استفاده کنید.
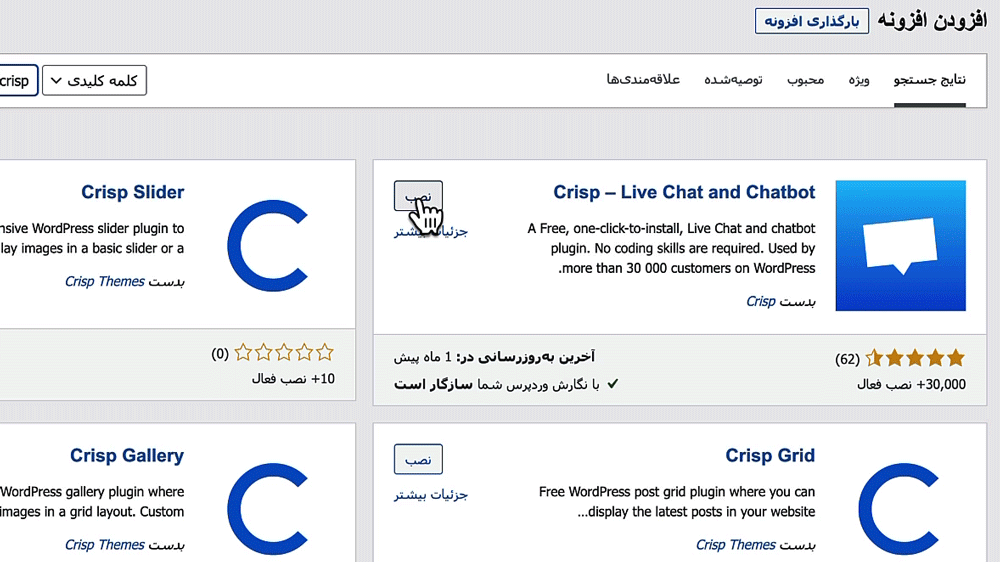
برای نصب افزونه کریسپ، ابتدا وارد پنل کاربری خودتان شوید و سپس وارد بخش افزونهها شوید و بر روی دکمه “افزودن” کلیک کنید. سپس در سرچ باکسی که در بالا وجود دارد، عبارت “Crisp” را وارد کنید بر روی “نصب” کلیک کنید. بعد از نصب افزونه، بر روی دکمه “فعال نمایید” کلیک کنید.

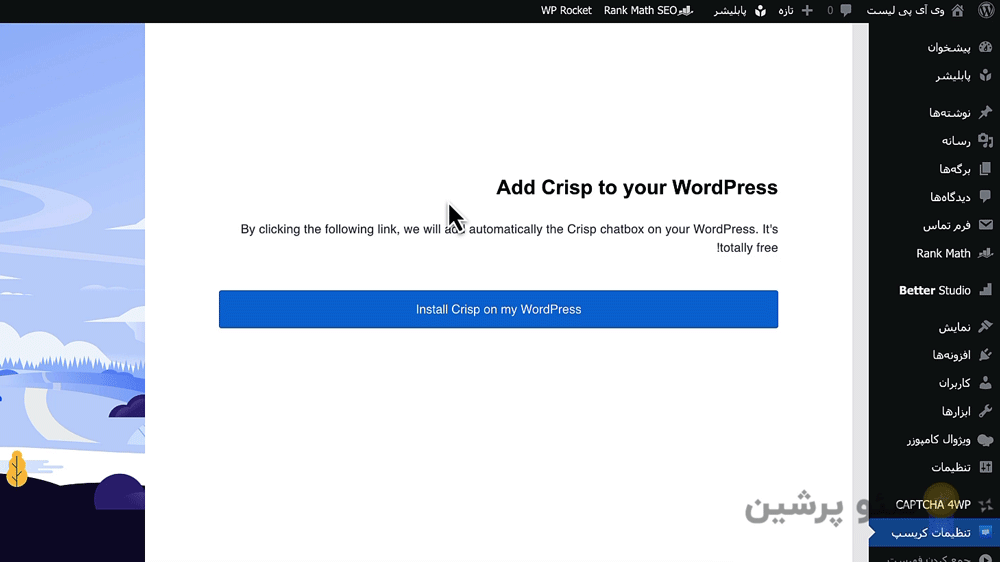
سپس در مرحله بعدی بر روی دکمه “Install Crisp On My WordPress” کلیک کنید و صبر کنید تا افزونه کریسپ نصب شود.

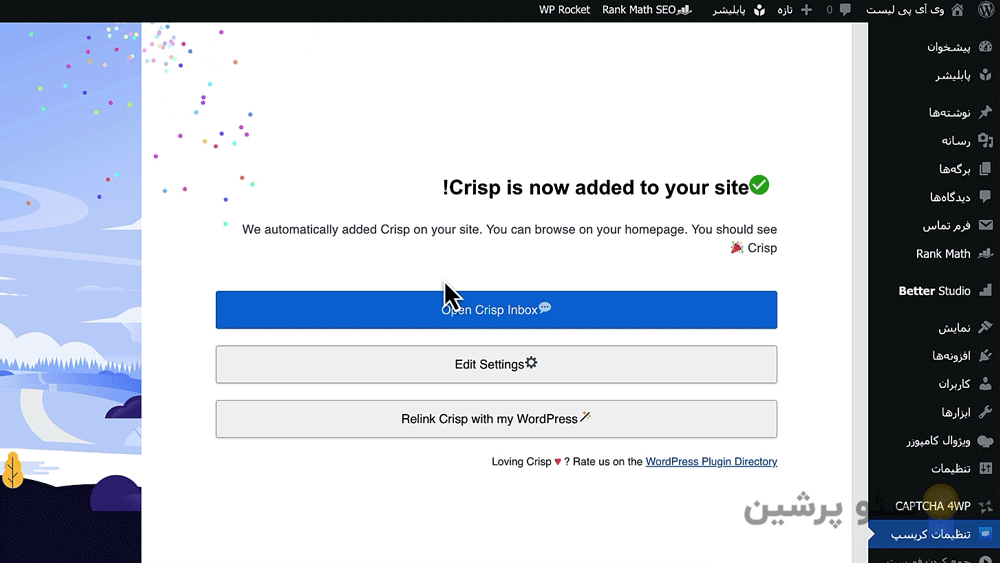
در مرحله بعدی، بر روی دکمه Continue کلیک کنید؛ به همین راحتی، افزونه کریسپ بر روی سایت شما نصب شد.
حالا اگر به سایت خودتان سر بزنید، متوجه ایکون کریسپ در پایین سایت خودتان میشوید؛ اگر بعد از مراحل بالا، همچنان آیکون کریسپ در سایت شما به نمایش درنیامد، کافی است که کش سایت خودتان را پاک کنید و چند دقیقه صبر کنید.

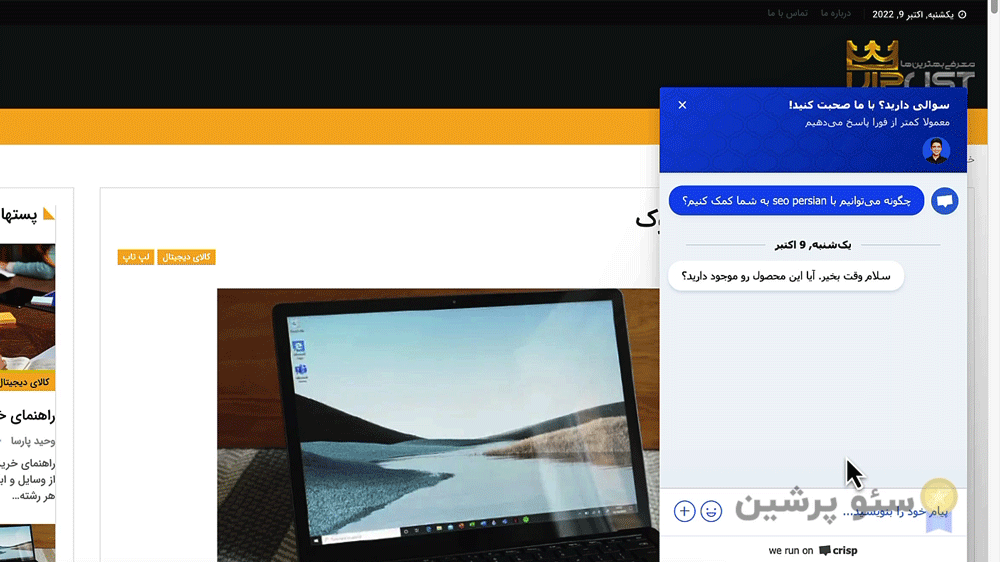
برای اینکه از کارکرد این افزونه مطمئن شوید، بهتر است که خودمان آن را تست کنیم. برای تست افزونه کریسپ، فقط کافی است که وارد سایت خودتان شوید و سپس بر روی آیکون کریسپ کلیک کنید و یک پیامی را ارسال کنید.

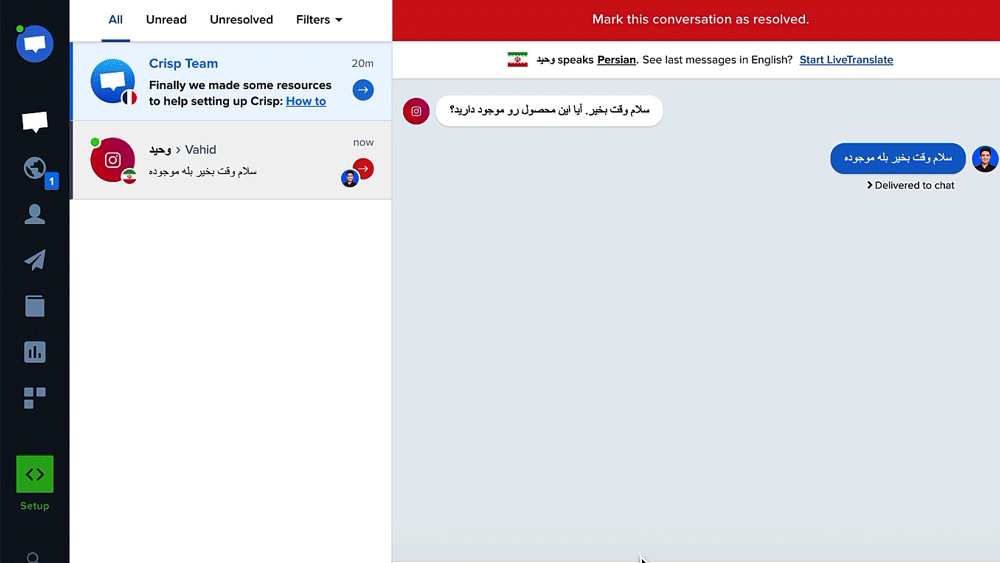
این پیام ارسال شده، باید در پنل کریسپ شما قابل نمایش باشد؛ حالا ما مطئن شدیم که پیام کاربران به دست ما میرسد؛ ولی پیام ما به عنوان مدیر سایت هم به دست کاربران میرسد؟ برای تست این بخش هم کافی است که شما هم یک پیامی ارسال کنید و سپس در سایت، چک کنید که پیام شما به عنوان مدیر سایت، به دست شما به عنوان کاربر رسیده یا نه!
اگر پیام با موفقیت ارسال و برای شما به نمایش درآمد، پس میتوانید از عملکرد این افزونه، مطمئن باشید.

حتی این افزونه دارای نسخههای IOS و اندروید است که شما با نصب این این اپلیکیشنها، دیگر نیاز نیست که همیشه برای چک کردن و جواب دادن پیامها، به سایت خودتان مراجعه کنید.
جمع بندی
در این پست ما سعی کردیم تا مراحل نصب و راه اندازی افزونه کریسپ را با هم مرور کنیم. البته این افزونه در دو نسخه رایگان و پولی منتشر شده که ما به بررسی نسخه رایگان آن پرداختیم. در نسخه رایگان، یکسری محدودیتهایی وجود دارد که برای دسترسی به امکانات بیشتر، میتوانید از نسخه پرو این افزونه استفاده کنید.
البته یکسری افزونهها چت آنلاین هم وجود دارد که به دست توسعه دهندگان ایرانی ساخته شده و در آموزشهای بعدی سعی میکنیم تا افزونه چت آنلاین ایرانی را هم بررسی کنیم. امیدواریم که از این آموزش لذت برده باشید؛ اگر هر سوالی درباره این آموزش یا افزونه کریسپ داشتید، میتوانید از بخش کامنتها از ما بپرسید.


با سلام و خسته نباشید
احتراما افزونه tidio live chat را از مخزن ورد پرس نصب و راه اندازی کردم در بخش ایجاد اکانت پیام خطای Unknown error has occured را نمایش می دهد. ایمیل و رمز و دامنه سایت را به درستی وارد کردم. ایمیل وارد می کنم متعلق به خودم است. چرا اکانت در سایت تیدیو ایجاد نمی شود؟ با تشکر
سلام وقت بخیر
اطلاعاتی بابت این افزونه نداریم.